問い合わせ(メールフォーム)のUI/UXを考える
- Category:デザイン・素材
- Date:2020年10月22日
- 0コメント
メールフォーム、時代遅れですか?
最近はチャット(システムもボットも)も手軽になってきて、SNSでよりユーザーの親近感を感じやすい対応なんてことも気軽にできますよね。
とはいえ、まだまだ、メールフォームでの問い合わせ、バリバリ現役ですよね。
ですよね?
今回は問い合わせフォームの話です
読んでいただいているあなた、本当にありがとう!
今回は問い合わせフォーム・メールフォームの話。

いろいろやってるんで何している人かわからない俺ですが、UI/UXあたりは結構本職(だった?)な気がするのです。
ちょっと話題になった「チャット風コマンドプロンプト」ってのをみて、これはユーザー視点でとてもいい考えだなと感じました。
ウェブ制作の現場でも日に日に黒い画面使うことが増えている気がします。
けど、コンピューターを使う職種の人が皆得意なわけではないのですよ。
フロント寄りの仕事しててもwebpackやらなんやら使うのに、技術の習得以前にコマンドプロンプトとかの黒い画面に苦手意識がある人も多いのではと思います。
今でこそ気になりませんが、黒い画面、苦手な頃(最近まで)もありました。
まぁ、古い人間なんで初めて使ったPCなんて黒い画面でなにかする道具でしたけどね。
黒い画面に何やら一生懸命日本語じゃない文字を入力してプログラム、■が動いなんかするだけのようなゲームが動作したときは嬉しかったもんです。ファミコン欲しかったなぁ。
FM-77AVってPCがうちに来て、TVもみれて、そのTV画面を背景に文字が打てたときは感動したのを思い出します。いや、画面としてはスゲー使いにくいんだけども。
本題にそろそろ
閑話休題。
数年前の話ですが、とあるセミナーに登壇したときにウェブを活用する的な話をしました。
その中でメールフォームのUI/UXというような話をしたことがあります。
先ほどの「チャット風コマンドプロンプト」を見たときに、そのことを思い出しました。
数年前(2017年頃)の話ですが、根本は変わっていないので、そのことでも書こうかなと思い立った次第です。
ちなみにこの話セミナーの後で自分の勉強会のLTとか、あちこちで話しているんですけどもね。流用流用。
前置き長い。
問い合わせのUI/UXを考える
結論から言ってしまえば、利用するユーザーの気持ちに立って考えようって、至極当然な事。 「知ってるわっ!」とか「当たり前だし、やってるよ!」って声が聞こえてきそうですね。
もちろんやられている方もいますが、そうでない問い合わせフォームも結構ありますよね。 そういった意味のちょっとした例を。
問い合わせフォームではないけど、考え方の例

先日、友人が地方でグランピング場を開設するっていうんで話してたんですね。
その中で、東京から行く客とか虫対策したほうがいいぞ、という話になりました。 でも友人は虫対策は盲点だったと。
これ、友人の地元だと虫なんか普通にそこら中にいて、日常だからそんなに気にならないんです。 対策するというところにたどり着かない、というよりも本当に気にならない、目に入らない。
ところが東京とか都会で虫があまりいないところ、キャンプ慣れしてない人なんかからすれば結構な一大事。
グランピングといってくる人は、アウトドアな雰囲気を快適に楽しみたい層なので虫なんてもってのほかだと、思うんです。
俺は「それも含めてアウトドアじゃん」とか普段は思ってしまうのですが、仕事用というか使う人の立場になって考える脳みそを動かすと、そうは思っていられないのです。
そして、虫平気だけど、いないならいないで構わないし、ならばいない方がいい人ベースに考えようってなるわけです。
こんな感じで、「自分では思いつかない」、「空気すぎて頭によぎることがない」こと。 でも他の人からしたらスゲー大事なんてこともあるんです。
なので問い合わせ、メールフォームなんかの、コンバージョン、利益や顧客満足度に直結しそうな部分はより気を使うべきじゃろ、となるわけです。
ちなみに、友人には、おしゃれな虫よけグッズ、虫が寄り付きにくいグランドカバーやハーブを植えたり、それらをドライフラワーにして演出と同時に防虫とかを薦めておきました。
問い合わせフォームに戻ろう
また話が脱線しかけましたね。失礼しました。
さて、前述のセミナーやLTで話したのは以下のような内容。
※今回の記事ではLTで使ったスライドからイラスト抜き出してます。流用流用。
実際のクライアントを例に話しますね。BtoCのビジネスをされてます。
ターゲットは、コンピュータには慣れていない層、PCは使わないでスマホで済ます、男女ともにターゲットではあるが、主としては女性に力を入れてる、こんな感じでした。

元の問い合わせフォームはよくあるい入力欄が並んでいるだけのもの。
さてどうするか、と悩んで思いつきました。
当時はLINEが幅広く使われ出し、そのほかのメッセージングアプリなんか浸透してきたそんな情勢。
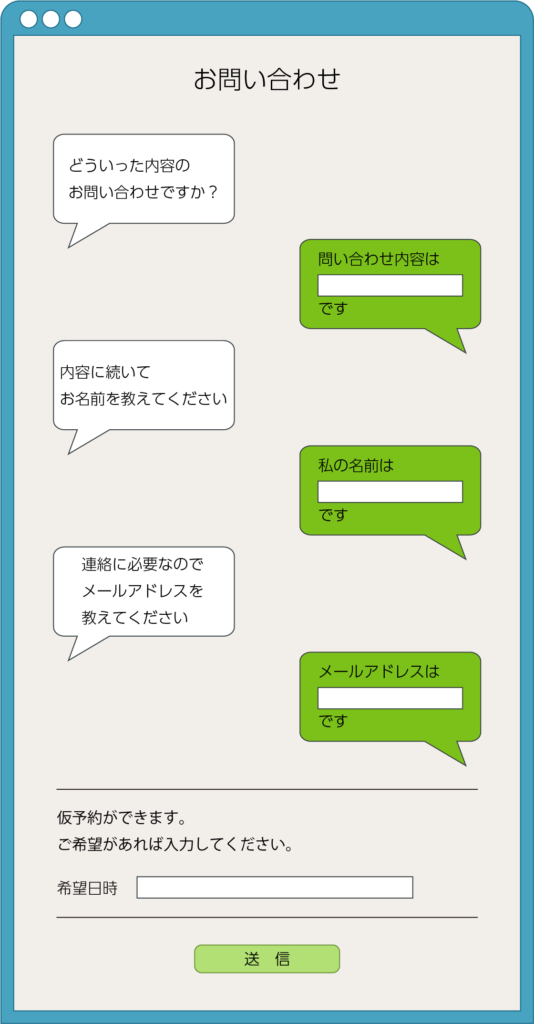
ならば、見た目をまずはメッセージアプリ風にしよう。

そして、メールフォームの入力欄の順番。
よくあるのは、名前やメアドなど個人情報系が最初にきて、最後に問い合わせ内容を入力というもの。
でも、最初にその人の言いたいことを言ってもらって、それから個人情報教えてねって流れの方が入力する気になりやすくないですか?
相手が言いたいこと言う前にお前のこと教えろ、より、まずはあなたの言いたいことをどうぞと、した方が心も落ち着くはず。
言うだけ言ったから、こっちの要求も聞き入れるかと心理的にもなって入力途中での離脱も減るだろうと。
上記のように見た目と項目の順番を改善。

で、この時の2週間のランダム50%で表示のA/Bテストを2回しまして、平均で新しい方が175%プラスという結果に。 これは例えば月に100件問い合わせがあるとしたら、175になちゃうわけです。すごく単純に乱暴に考えるとだけど・・・ね。
ちなみに最初にこのやり方したクライアントのあと、何件か同じ考え方で問い合わせフォームを改修してみました。
結果は差こそはあれ、どのクライアントもプラスに転じました。
少し前の話ですが、いまでの通用すると思いますよ、このフォーム改善の考え方。
まぁ、チャットに近いじゃん、ていわれるとそうなんですけどね。
実のところ、当時予算がもっと出たらよりチャット形式にしていたかもしれません。
当時はまだチャットボットとか今より手軽ではなかったですし、そこまでいかなくてももう少しチャット風にするスクリプトを作ろうに予算がね・・・。
とはいえ、これはこれで良かったなとも思います。
チャットも普及してきたとはいえ、まだ身構える人もいるんですよ、ウェブなれしてない人は。
なので、ターゲット層にはマッチしてたなとも思うのです。
最低でもこれだけは考える
問い合わせフォームだけではないんですが、UI/UX、その道のプロがいるくらいなんで奥が深いです。
しかも100%の正解はでないようなことでもあると思います。
それでも、最低限必要なのは相手の立場になって考えること。
誰でもやろうと思えばできること。
それが、めっちゃ必要。めっちゃ大事。
どんな仕事でもいい仕事するには、重要不可欠。
でも、最初の方で書いたグランピングの例のように作り手だけでは気づけないことも多いんです。
だからいろんな人の意見を知りたい聞きたい感じたい。
とはいえ潤沢に予算がないとテストやレビューを多くの人にしてもらうのも難しいところ。
なので、俺は迷わず家族や友人に頼んでいます。
そしてクライアントの関係者なんかも含め、頼める範囲の人でできるだけユーザーに近い方にもお願いしています。
ちょっと面倒ですが、それだけでもだいぶ違ってくるので是非。
使えるものは親でも使え、ですよ。
まとめ
そんなわけで、問い合わせフォーム・メールフォームのUI/UXを考える話は以上です。
ウェブサイトの存在意義の一つに直結する部分なので、常に考えていきたい部分ではありますね。
もちろん、今回の例は数年前なので、いまはいまの効果的な方法がいろいろとあると思います。
ですが、基本は一緒。
さっきも書いたけど、相手の立場になって考える、これにつきますね。
最後に、前述の私がやってる「ゆるゆるIT勉強会」で「UXを考えたら問い合わせが倍増した話」というLTをしたときのスライドがアップしてあるので、リンクしておきます。何かの参考になれば。

コメントを残す